为什么要使用 WebSocket
初次接触 WebSocket 的人,都会问同样的问题:我们已经有了 HTTP 协议,为什么还需要另一个协议?它能带来什么好处?
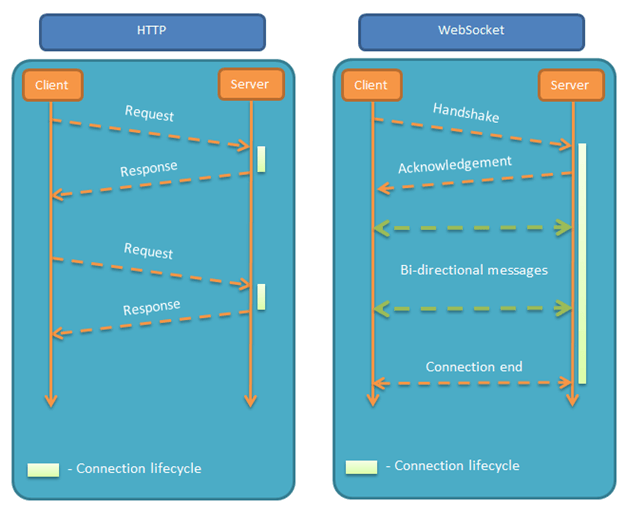
答案很简单,因为 HTTP 协议有一个缺陷:通信只能由客户端发起。
举例来说,我们想了解今天的天气,只能是客户端向服务器发出请求,服务器返回查询结果。HTTP 协议做不到服务器主动向客户端推送信息。
这种单向请求的特点,注定了如果服务器发生连续的状态变化,客户端要感知就非常麻烦。在没有 WebSocket 的时候,就需要客户端通过轮询来了解服务端有没有新的信息。
服务端状态频繁变化的一个典型场景是聊天室。
轮询的效率低,非常浪费资源(因为必须不停连接,或者 HTTP 连接始终打开)。因此,工程师们一直在思考,有没有更好的方法。WebSocket 就是这样发明的。
什么是 WebSocket?
WebSocket 是基于 TCP 的应用层协议,是专门为 Web 客户端和服务端设计的全双工通信协议。
WebSocket 协议在2008年诞生,2011年成为国际标准。所有浏览器都已经支持了。
它的最大特点就是,服务器可以主动向客户端推送信息,客户端也可以主动向服务器发送信息,是真正的双向平等对话,属于服务器推送技术的一种。

它的特点包括:
- 双向通信;
- 建立在 TCP 协议之上,服务端的实现比较容易;
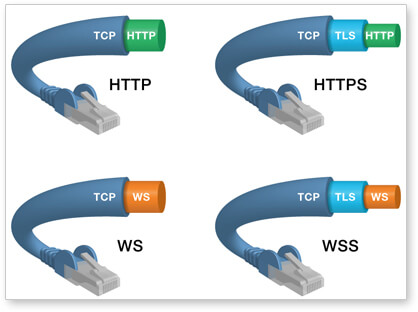
- 与 HTTP 协议有着良好的兼容性。默认端口也是80和443,并且握手阶段采用 HTTP 协议,因此握手时不容易屏蔽,能通过各种 HTTP 代理服务器;
- 可以发送文本和二进制数据;
- 数据格式比较轻量,性能开销小,通信高效;
- 没有同源限制,客户端可以与任意服务器通信;
- 协议标识符是
ws(如果加密,则为wss),服务器网址就是 URL,如ws://example.com:80/some/path。

对比 HTTP 和 WebSocket :
- 相同点:
- 都基于 TCP 协议
- 都是应用层通信协议
- 默认端口一样,都是 80 或 443
- 不同点:
- HTTP 请求只能由客户端发起,服务器无法主动向客户端推送消息,而 WebSocket 可以。
- HTTP 请求有同源限制,不同源之间通信需要跨域,而 WebSocket 没有同源限制。
设计封装一个与 WebSocket 相关的类
基本功能:
- 断线重连
- 消息队列缓存,网络重新连接后重新发送
可配置参数
- 断线重连时间间隔
- 断线重连尝试次数
- 消息队列最大数据
使用发布订阅模式