DOM
TIP
DOM(Document Object Model) 建立起了 JavaScript 代码和浏览器之间的关系。
功能:
- 使我们能通过 JS 代码与浏览器进行交互。
- 使我们能够通过 JS 代码来创建、修改和删除 HTML 元素,设置样式、属性和监听事件等。
- DOM 是一个非常复杂的 API,包含许多可以和 DOM 树进行交互的方法和属性。

DOM 是如何被组织的
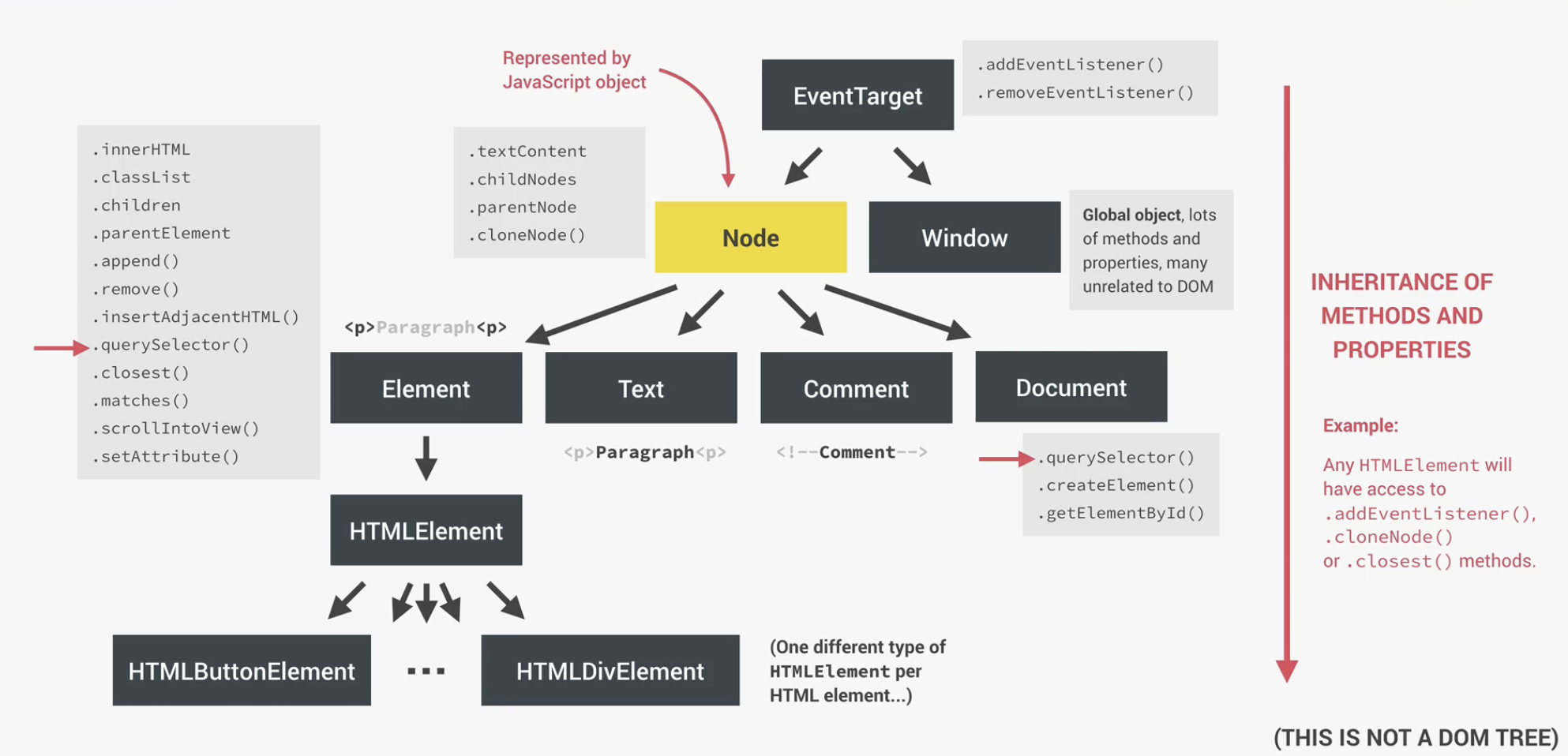
DOM 是由一个个不同类型的节点组成的,我们展开看看 DOM 背后究竟都有什么:

可以看到,一个节点包含很多子元素,这些子元素也是一个个节点。
节点有一些属性和方法,子元素节点也有自己的属性和方法。通过继承,子元素可以使用其父元素的所有方法。
有不同种类的节点:元素类型(Element)、文本类型(Text)、注释类型(Comment)和文档类型(Document)。
Element 中包含的就是不同类型的 HTML 元素,比如 button, div, link, img 等等。
还后很重要的一点,每个元素都可以监听事件,这个方法就是来自最顶层的 EventTarget。
使用 JavaScript 选择、创建和删除元素
选择整个 HTML 文档:
js
console.log(document.documentElement);选择头部与身体:
js
console.log(document.head);
console.log(document.body);选择某一类名所有的元素:
js
console.log(document.querySelectorAll('.section')); // NodeList(4)选择某个 id 的元素:
js
console.log(document.getElementById('section--1')); // section#section--1.section获取 HTMLCollection:
js
console.log(document.getElementsByTagName('button')); // HTMLCollection(9)