JavaScript 数据基础
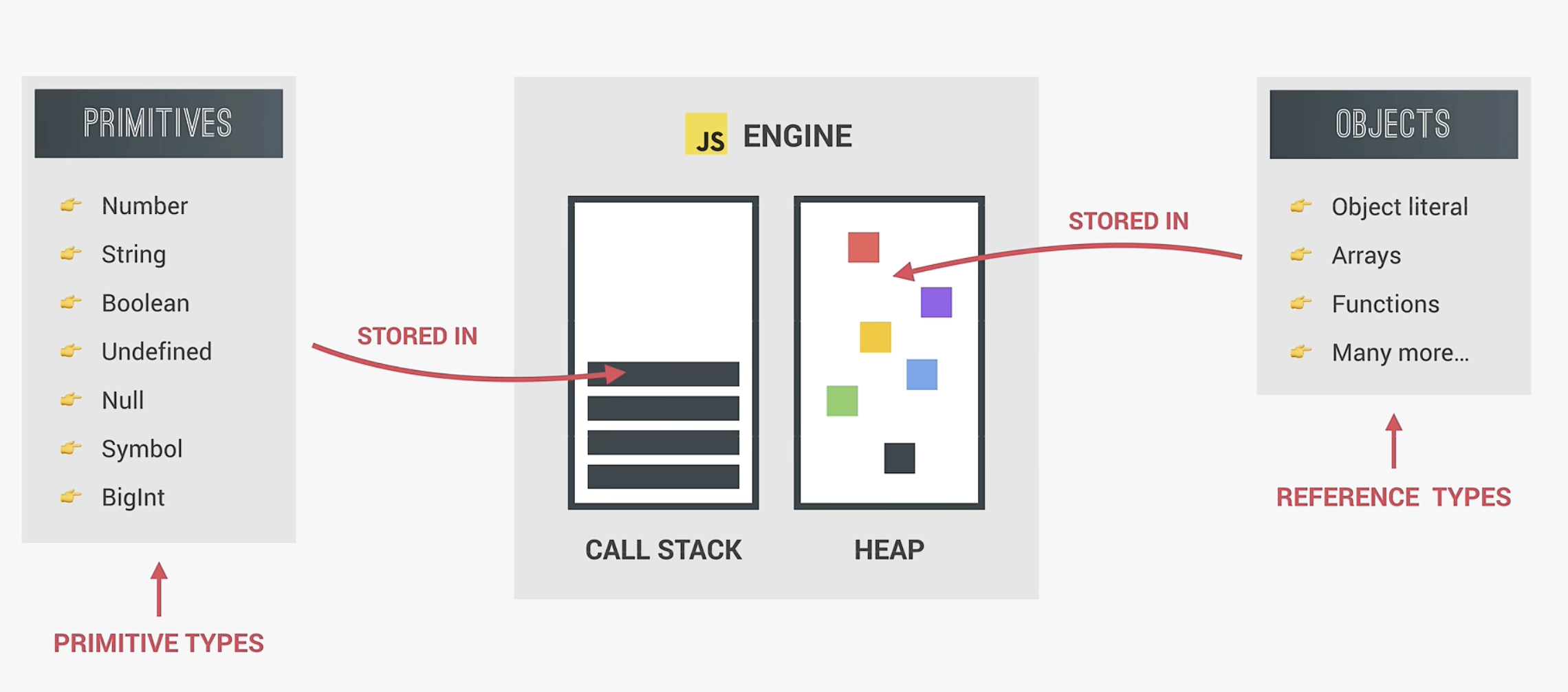
原始类型和对象
原始类型存储在调用栈中,对象存储在堆中。

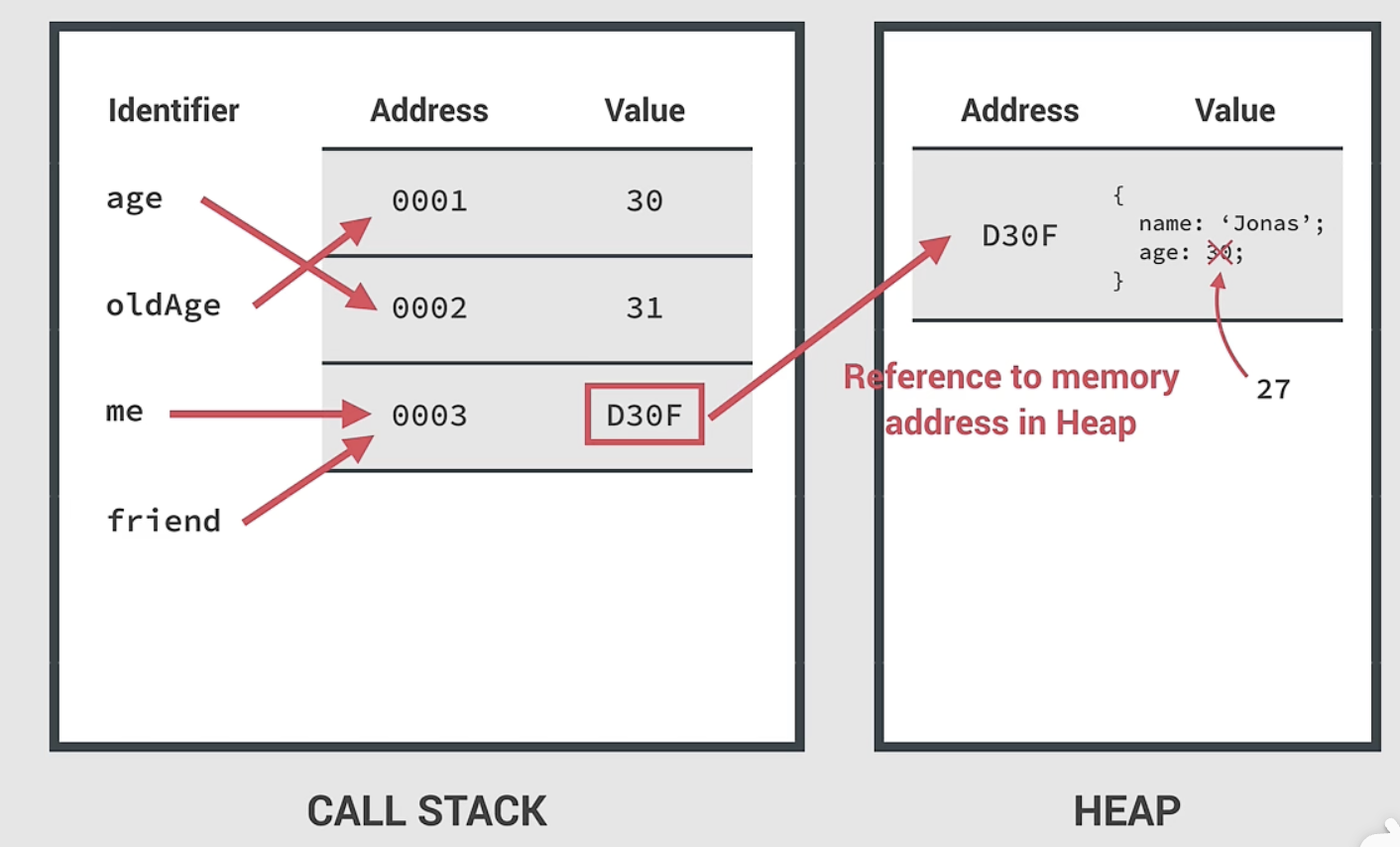
原始类型的存储
js
let age = 30; // 拿出一块存储区装 age 的值
let oldAge = age; // oldAge 指向 age 所在的存储区
age = 31; // 拿出一块新的存储区给 age 的值对象的存储

对象赋给的变量的 identifier 存储在调用栈中,其值是一个地址,改地址指向堆中的地址,堆中存储着对象本身。
TIP
canst 声明的变量是不可变的这句话是错误的,正确的应该为 const 声明的原始类型的变量不可变。
可以使用 Object.assign(target, source) 来进行一层浅拷贝,如:
js
const me = {
name: 'jonas',
age: 30,
};
const meCopy = Object.assign({}, me); // 第一级对象拷贝
meCopy.name = 'jiaqi';
console.log('me name before', me.name); // jonas
console.log('me name now', meCopy.name); // jiaqi用这种方式可以实现真正在堆中建立一个新的区域来存储新的对象,但仍然存在问题:无法拷贝其中的对象,也就是 Object.assign() 实现的是浅拷贝,即一层级的拷贝,而没有实现深拷贝。
数据结构的选择
数据可能的来源:
- 来自程序本身
- 来自 UI:用户的输入或 DOM
- 来源于外部:比如 Web API