现代JavaScript
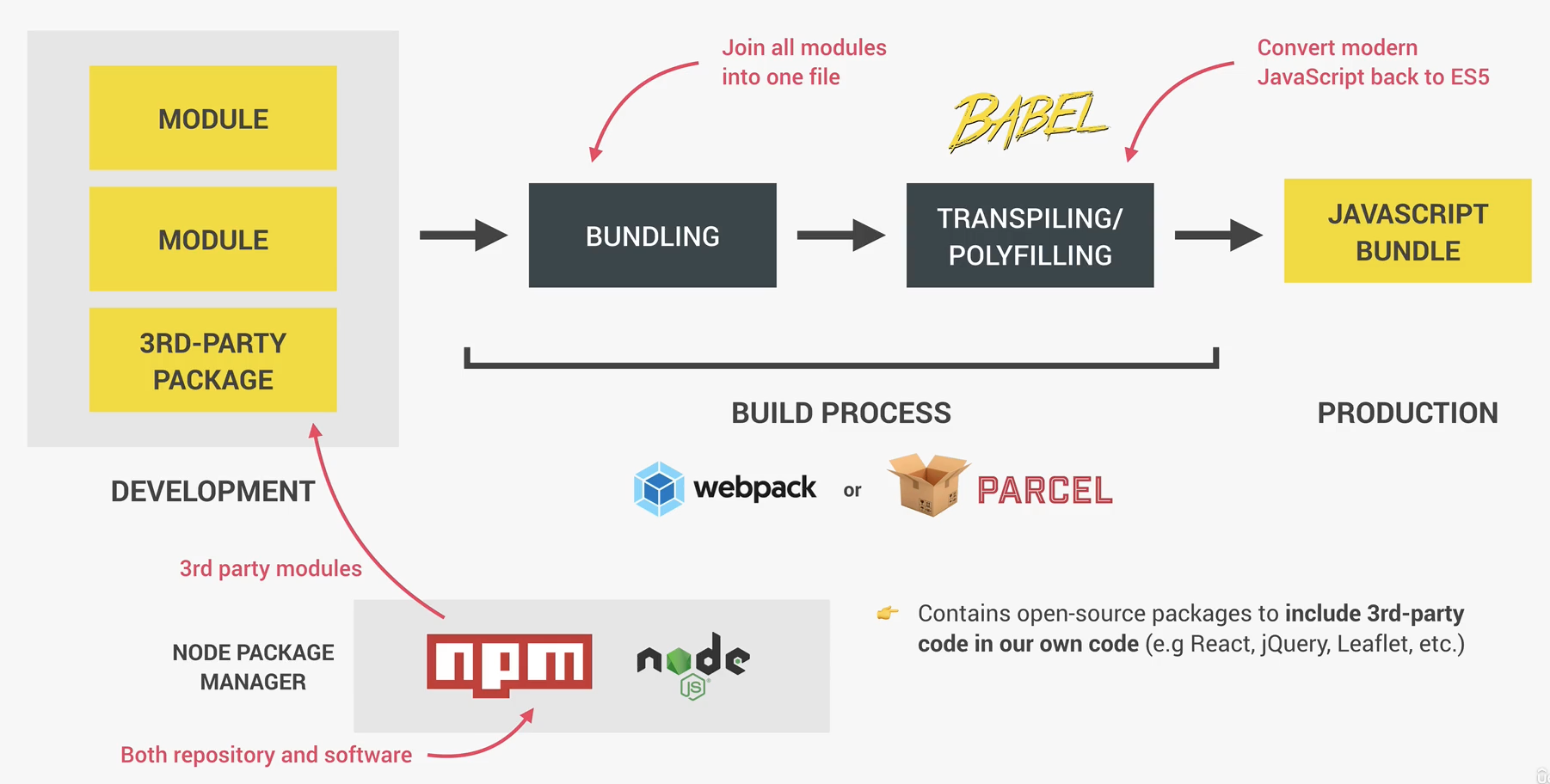
通过打包和转译将开发环境中的文件变为生产环境中的文件。
- 打包(bundle):将多个源文件打包成一个或多个文件,通常用于将前端应用程序的 JavaScript、CSS、图片等资源打包成一个最终可以在浏览器中加载的文件。
- 在现代 JavaScript 开发中,应用程序通常会分成许多模块和文件,开发者会在代码中
import或require不同模块。打包工具(如 Webpack、Parcel、Rollup)会分析依赖关系,将这些模块合并为一个或多个打包文件,以减少浏览器请求数量、提高加载速度。
- 在现代 JavaScript 开发中,应用程序通常会分成许多模块和文件,开发者会在代码中
- 转译(Transpile):将源代码从一种编程语言或一种特性集转换为另一种编程语言或特性集的过程。通常,在现代 JavaScript 开发中,transpiling 是将使用新版本 JavaScript(如 ES6+)编写的代码转换为老版本(如 ES5)以便兼容更多浏览器。

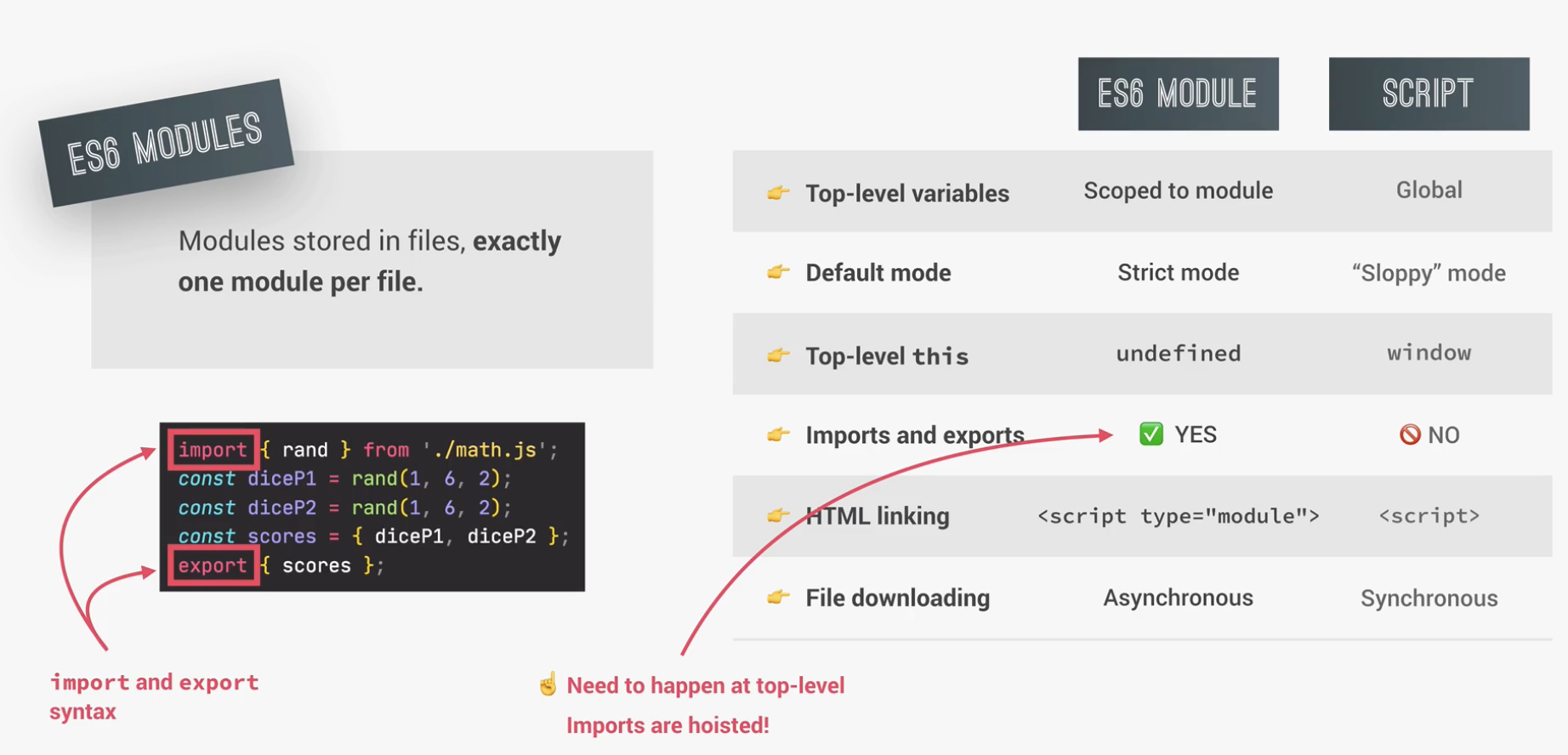
ES6 modules
在 HTML 和 JavaScript 中,<script> 标签可以用于加载和执行 JavaScript 脚本。在现代 JavaScript 开发中,可以使用两种类型的脚本:普通脚本(script)和模块(module)。它们在行为、作用域、导入/导出机制等方面有所不同。
普通脚本(Script)
普通脚本是传统的 JavaScript 加载方式,默认行为不使用模块系统。
- 如何定义:使用
<script>标签,不加type属性或不设置type="module"。html<script src="app.js"></script>
模块(Module)
模块是现代 JavaScript 的一种结构化方式,允许开发者通过导入/导出(import/export)机制将代码分成不同的文件并进行管理。
- 如何定义:在
<script>标签中添加type="module"。html<script type="module" src="app.js"></script>
主要区别
| 特性 | 普通脚本 (Script) | 模块 (Module) |
|---|---|---|
type 属性 | 不设置或使用 type="text/javascript" | 设置 type="module" |
| 作用域 | 全局作用域(脚本中的变量会变为全局变量) | 模块作用域(变量默认不会进入全局作用域) |
| 导入/导出 | 不支持 import 和 export | 支持 import 和 export |
| 默认执行顺序 | 默认是同步加载并立即执行 | 默认是异步加载和延迟执行 |
| 跨域 | 允许跨域加载脚本,不需要 CORS 头 | 跨域加载需要服务器设置 CORS 头 |
| 严格模式 | 不是严格模式,除非手动启用 | 始终在严格模式下执行 |
defer 属性支持 | 必须手动设置 defer 才异步执行 | 模块默认是异步执行(无需设置 defer) |

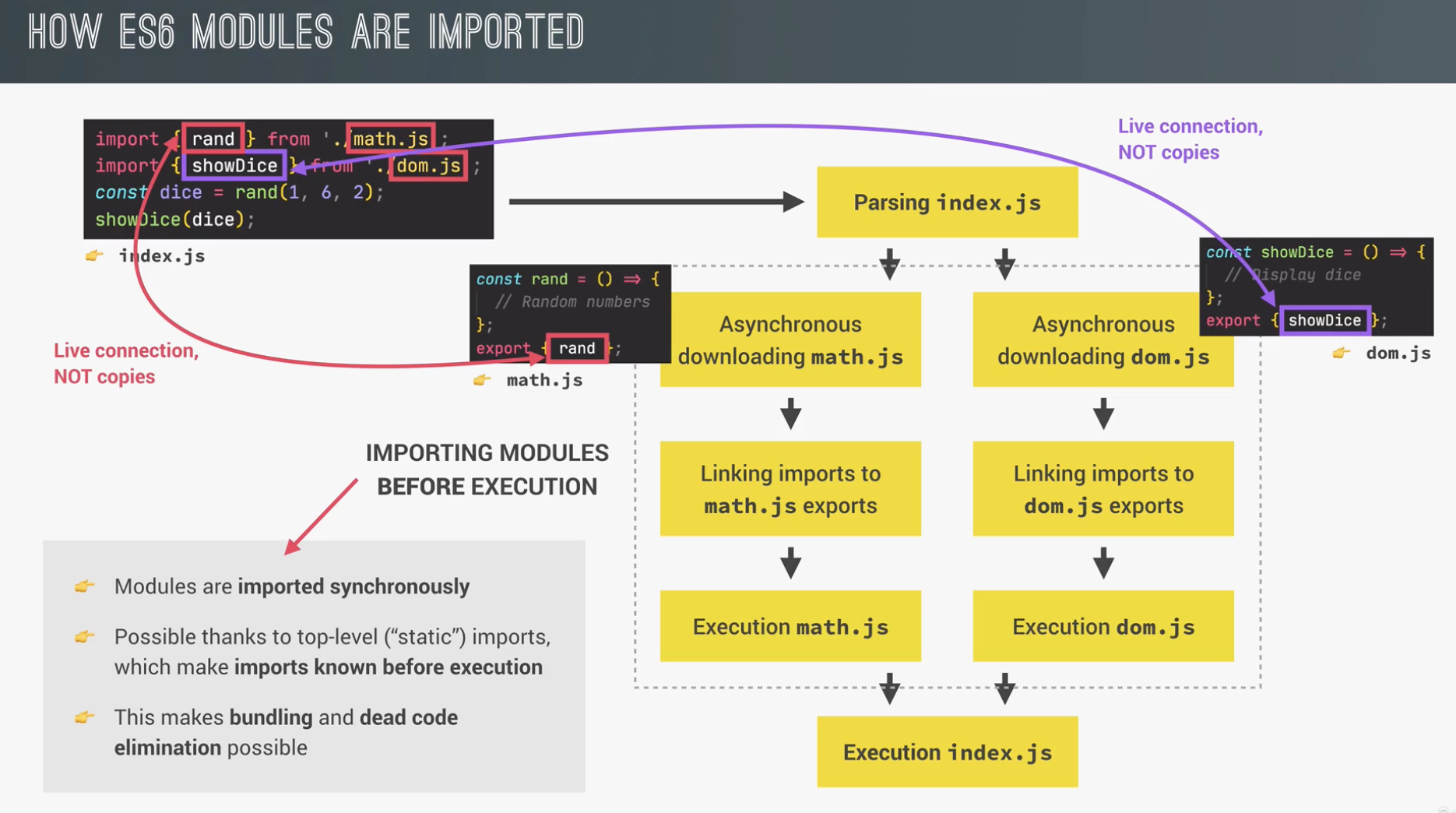
import 的过程
解析代码:阅读整个代码,分析其结构等,但不执行。
import 的包是被同步引入的,也就是说,只有所有的包都被下载、执行后,后面的代码才会被执行。

常用导出导入方法
- 导入需要的:
js
import { addToCart, cart } from './clean.js';- 导入全部:
js
import * as clean from './clean.js';- 正常导出:
js
export {addToCart, cart};- 默认导出:
js
export default function (product, quantity) {
cart.push({ product, quantity });
console.log(`${quantity} ${product} added to cart`);
}- 默认导入:
js
import addToCart from './clean.js';可以看出,导入默认的时候不需要加花括号 {} 并且可以命名为任何自己想要的。
TIP
注意:导入的不是副本,而是原本的引用。