CSS相关理论
优先级
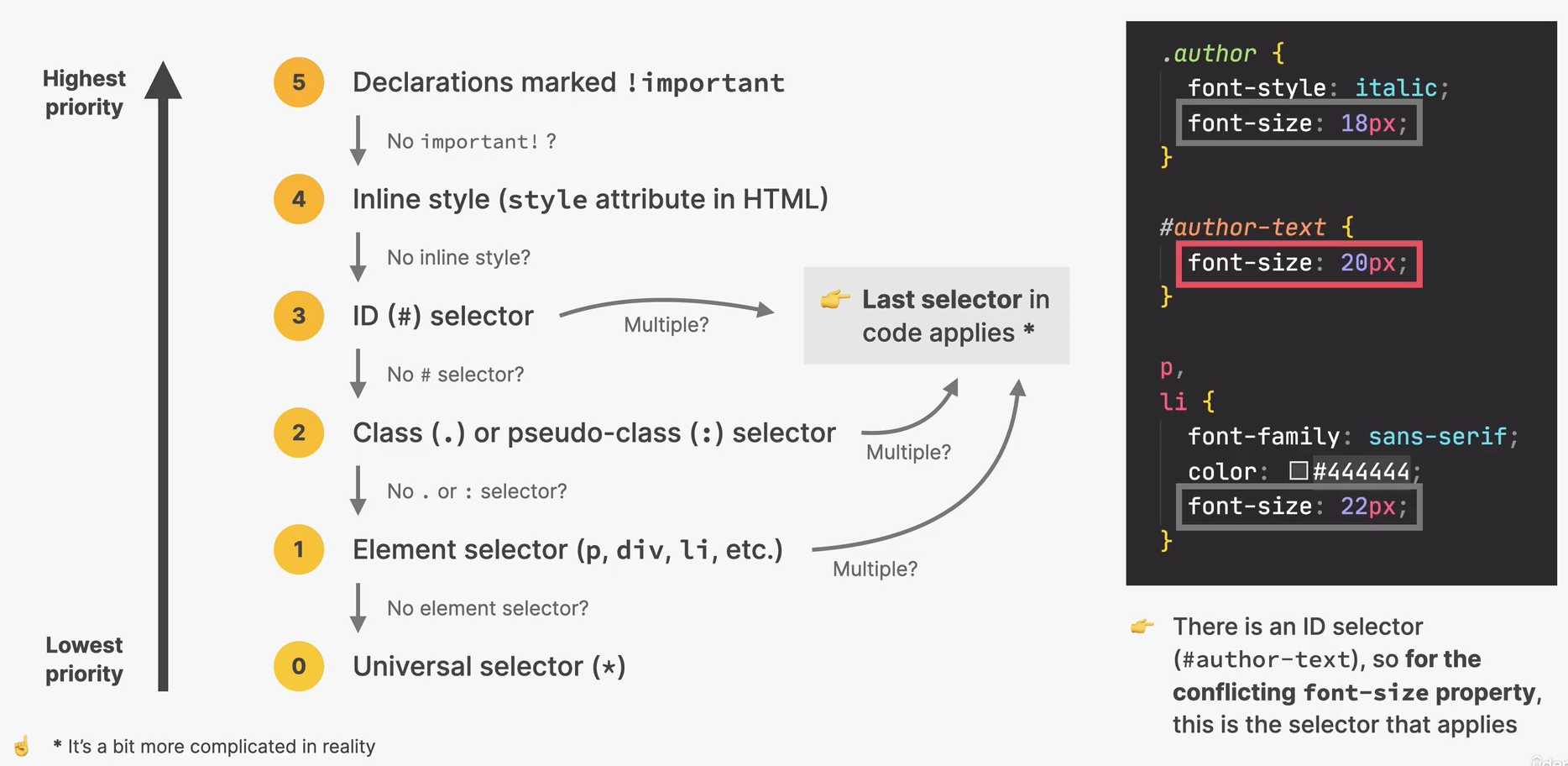
当不同的样式选择器选择到了同一个元素并设置同一个样式的时候,浏览器会以哪个样式为准?这里就涉及到了优先级的问题。
id 选择器 > 类/伪类选择器 > 元素选择器,如果有多个同级别的选择器,要以最后一个样式为准。

样式继承
TIP
与文本相关的样式属性是会被继承的。
这里主要需要区分:
- 子元素继承父元素的样式。
- 通过选择所有子元素来为每个子元素都添加样式。
用下面这个例子增强理解:
js
* {
color: #444;
font-family: sans-serif;
border-top: 6px solid #1098ad;
}
body {
color: #444;
font-family: sans-serif;
border-top: 6px solid #1098ad;
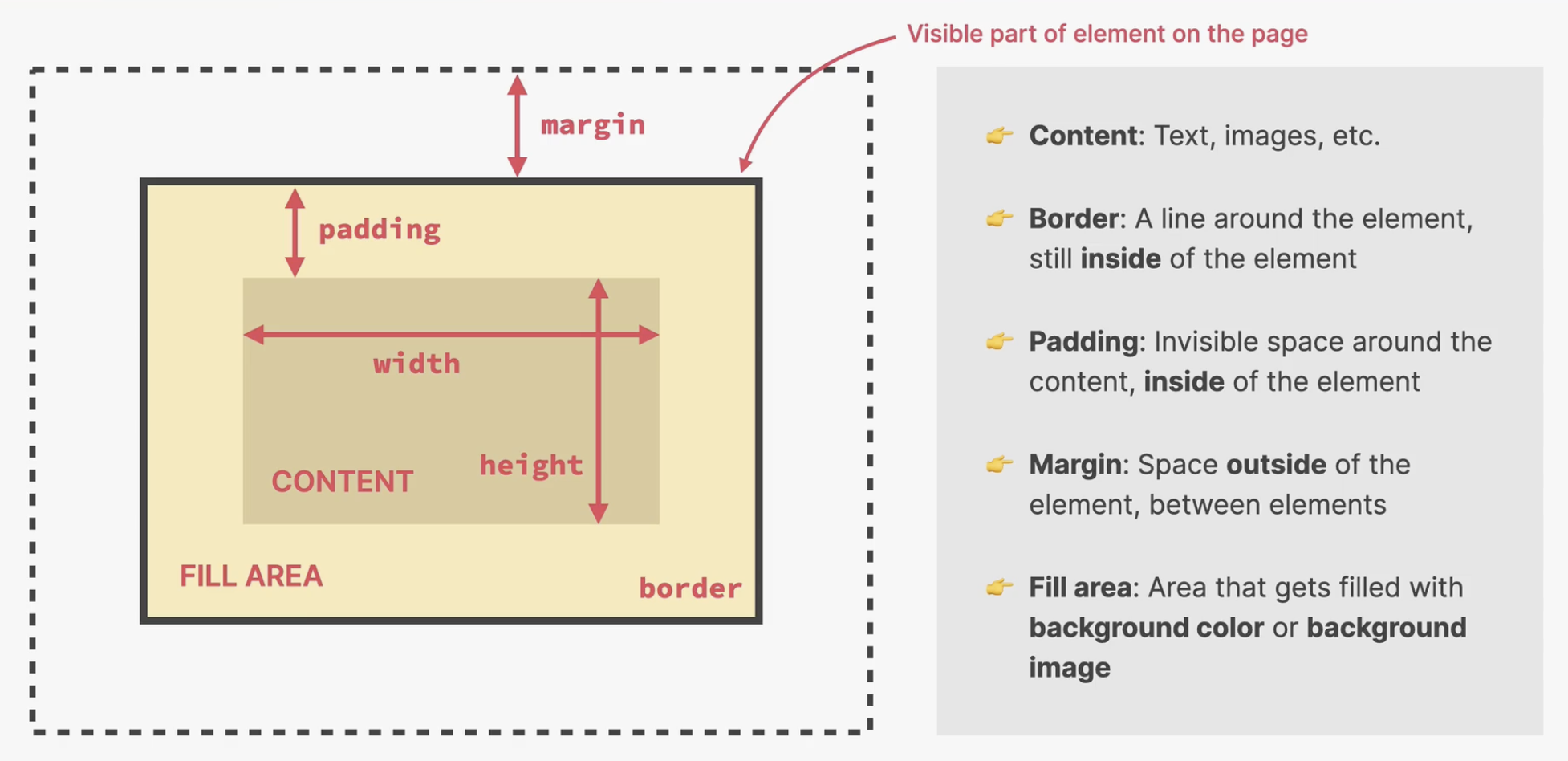
}盒模型

margin:
- 不会被继承。
- 边缘收缩,当两个 margin 占据相同的空间时,实际上只有一个 margin 生效,并不会像个 margin 相加。
利用盒模型让元素居中
css
.page-container {
width: 700px;
margin-left: auto;
margin-right: auto;
}上面的代码代表:左侧的 margin 需要与右侧的 margin 相同,它们都由浏览器自动计算。
更常见的写法是用下面的缩写:
css
.page-container {
width: 700px;
margin: 0 auto;
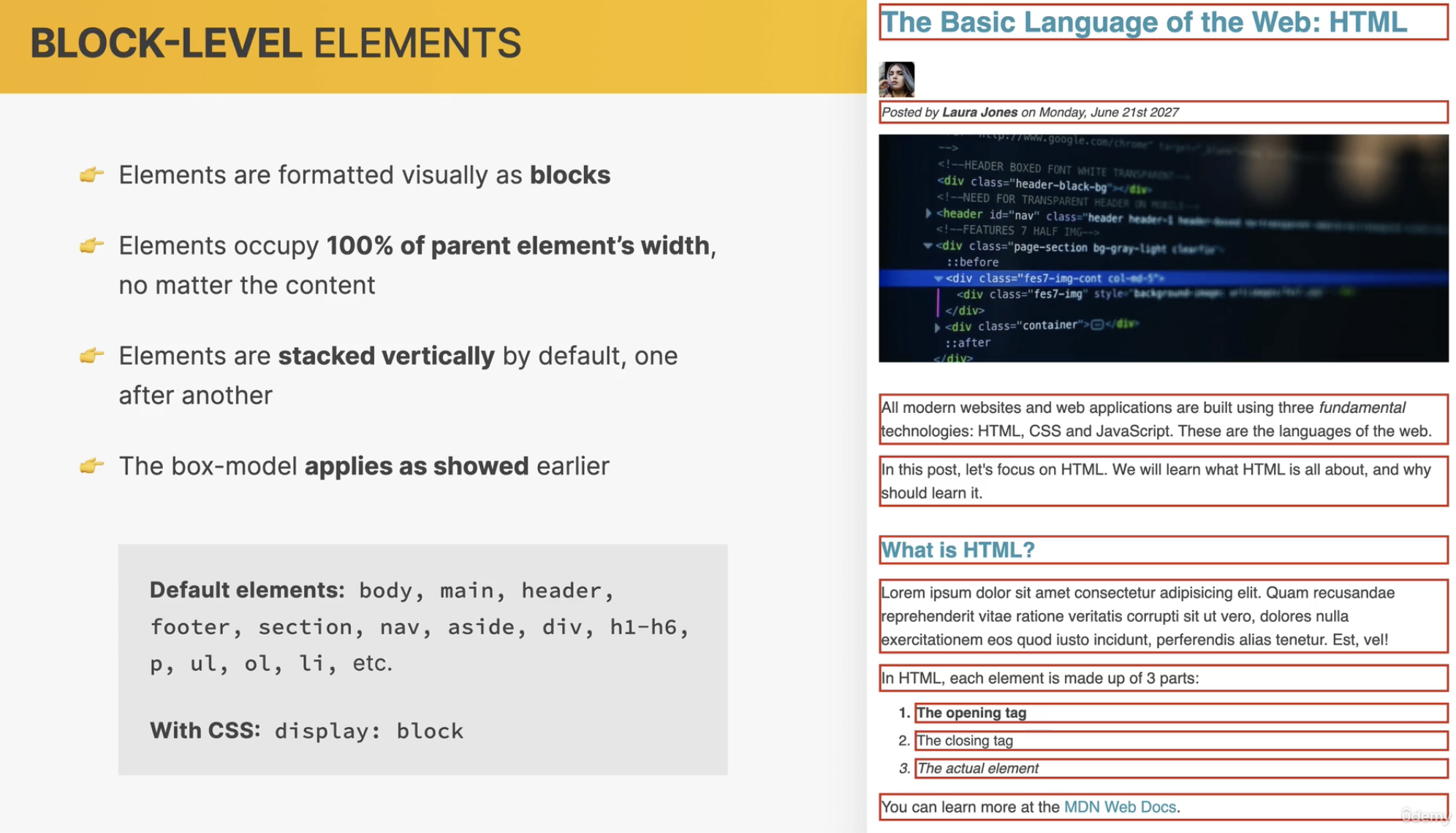
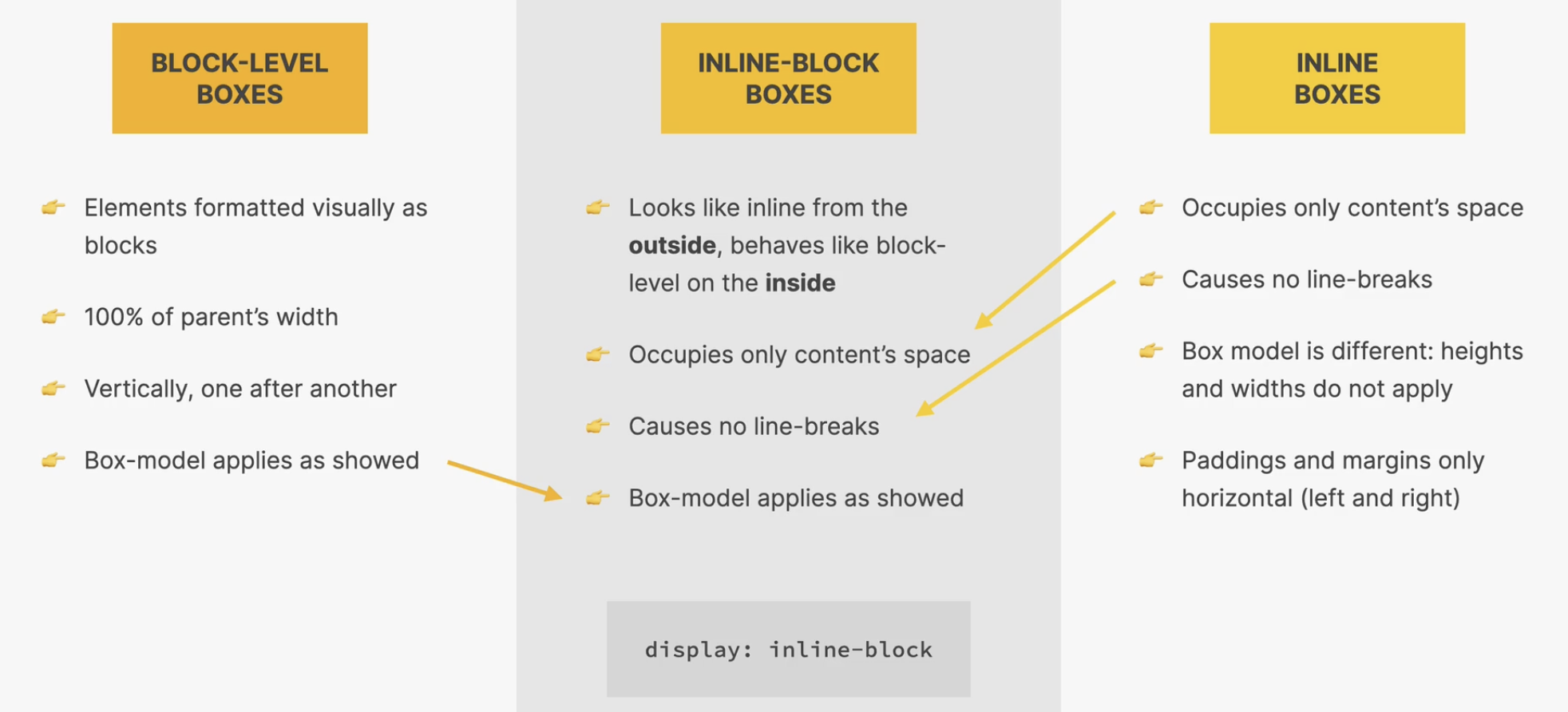
}块级元素

- 块级元素百分百占据父元素的宽度。
- 块级元素一个一个垂直排列。
- 盒模型完全适用于块级元素。
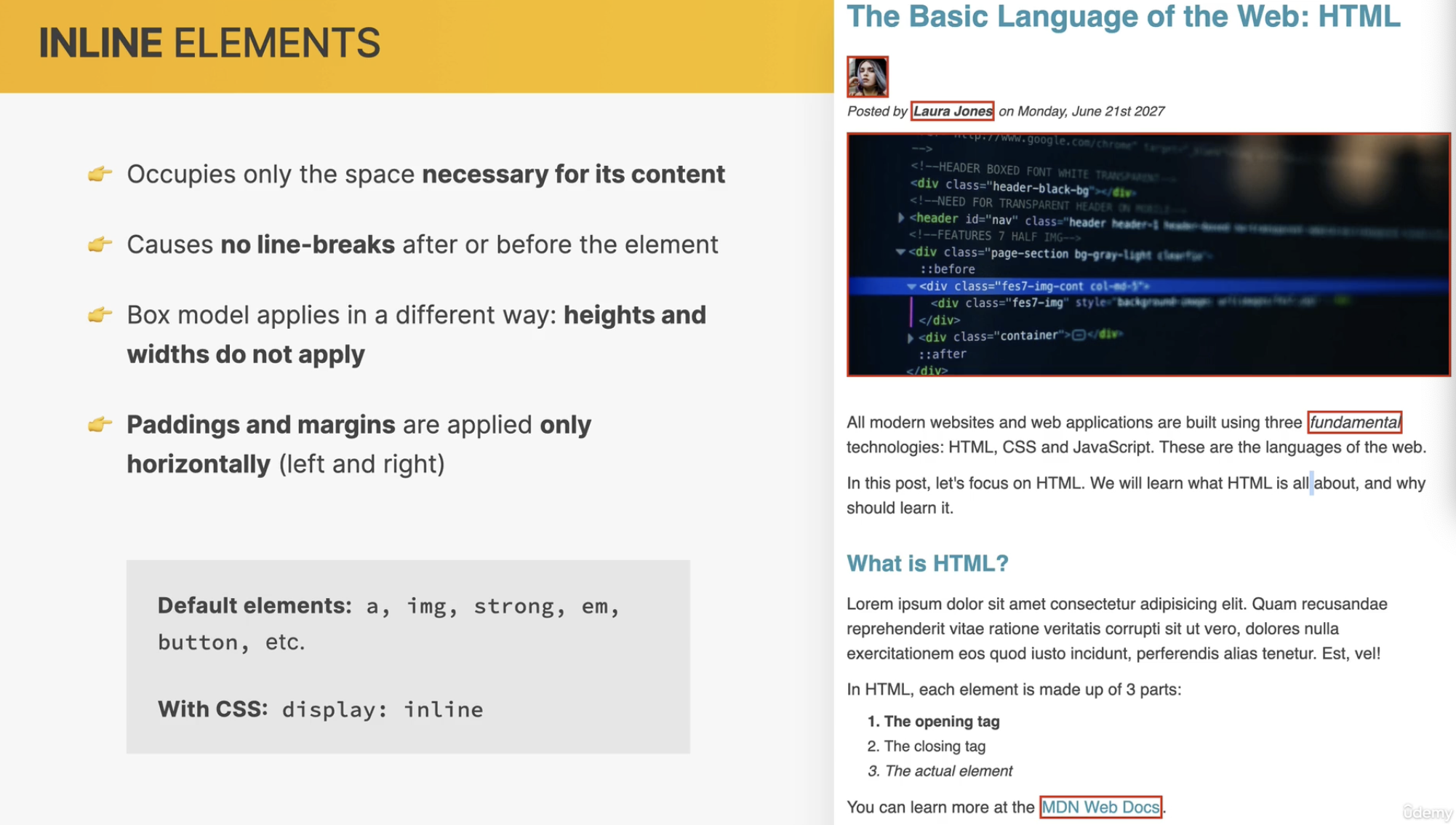
行内元素

- 行内元素只占据它的
content的宽度。 - 对于盒模型的
margin和padding,行内元素只有水平方向有效,垂直方向不生效。(虽然盒模型被创建出来并且应用了相应的宽度和高度,但高度方面并不占据相应的空间)。
行内块级元素

- 从外看是行内元素。
- 从内看是块级元素。
图片技巧
默认情况下,如果只指定了宽度或高度,另一个维度会按照图片比例自适应变化。
当内联样式制定了宽度高度,在 css 文件中想要为一个图片指定一个宽度,又不想改变其长宽比,希望高度能自适应变化,做法是 height: auto:
css
.img {
width: 800px;
height: auto; // [!code highlight]
}当用百分比去控制图片的大小的时候,宽度对应的百分比的大小指的是元素占父元素的百分比。